【pictSQUARE・pictSPACE】ピクスク店舗からみた頒布物一覧がおかしくなった!という方に応急処置方
「ピクスク店舗からみた頒布物一覧を見た時、昨日まで大丈夫だったのに表示が途切れるようになった」
2022年8月31日追記:現状は諦めましょう!
さらなるサイレント改修で下記応急処置でも表示が強制的に高さ制限がかかり、詳細ページに絶対に遷移させたい運営側の意思を強く感じております。
そのため、現在のところ「一覧表示では見切れる」>「詳細ページでHTMLタグ装飾を行う」という状態です。
●この方法で見切れるのがどうしても嫌な方。
●詳細ページに遷移するワンアクション増えるのが嫌な方
→pictSPACEの利用を諦め、外部リンク集を作成することをおすすめします。
Litlinkや、Potofuなどですね。
HTMLタグジェネレーターをご利用の方からこのようなSOSが届きました。

フォロワーさんにも同じ用な状況で困ってらっしゃる方が。 現在pictSPACEにてリニューアル準備も行われているようですし、仕様変更があったようです。
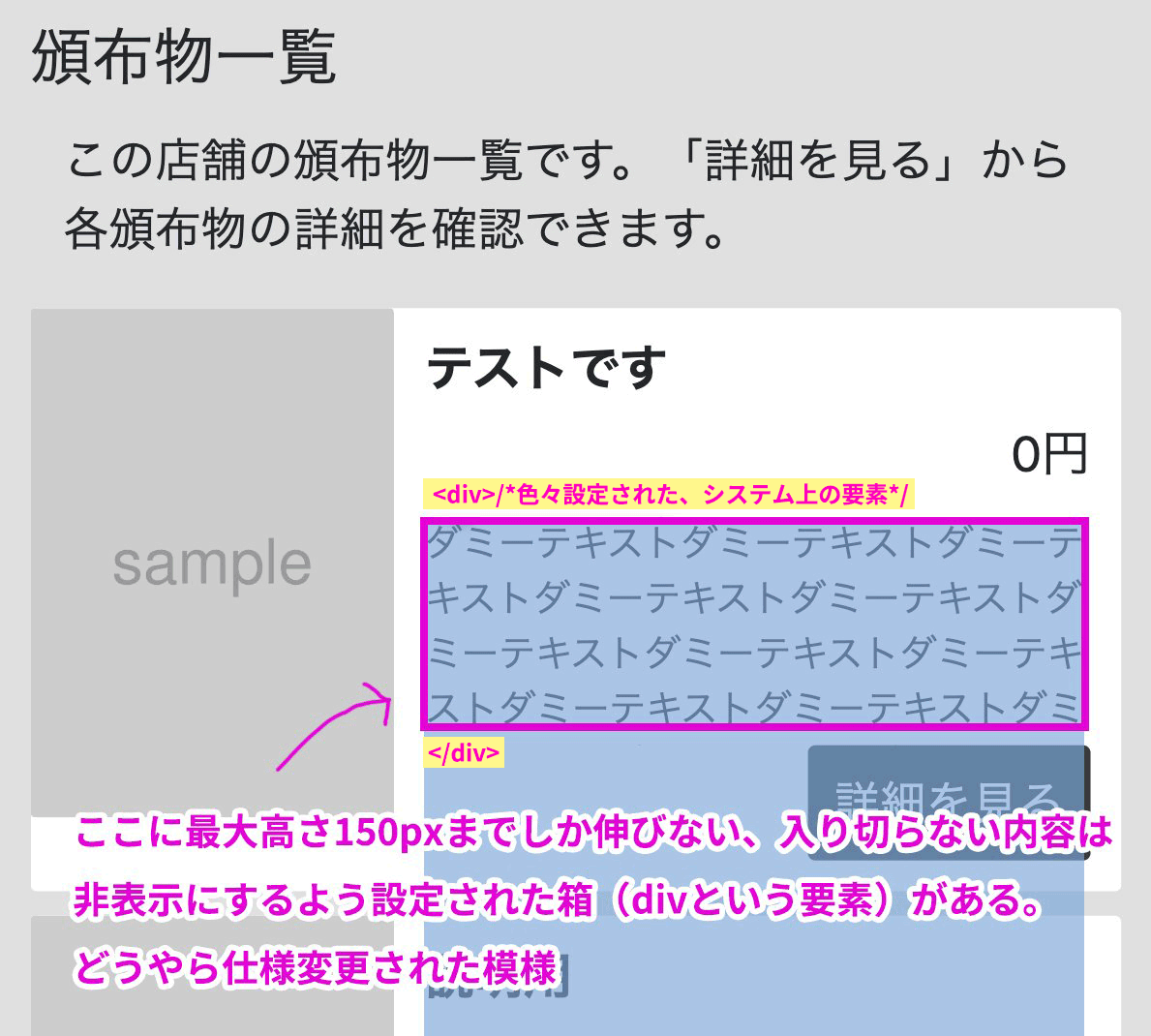
タグ解析してみたところ……
下記のような変更が施されているのが確認できました。
なんとなく、ピクスペから外部サイトに流出して、購入という流れより、【ピクスク店舗 > ピクスペ詳細ページ > ピクスペで購入完了】に持っていきたいのではないかなあという修正意図を感じます。

直近イベントの方に。応急処置の対応策
しかしいきなりのサイレント修正、直近イベントの方はお困りだと思いますのでとりあえずの応急処置方法をご紹介致します。
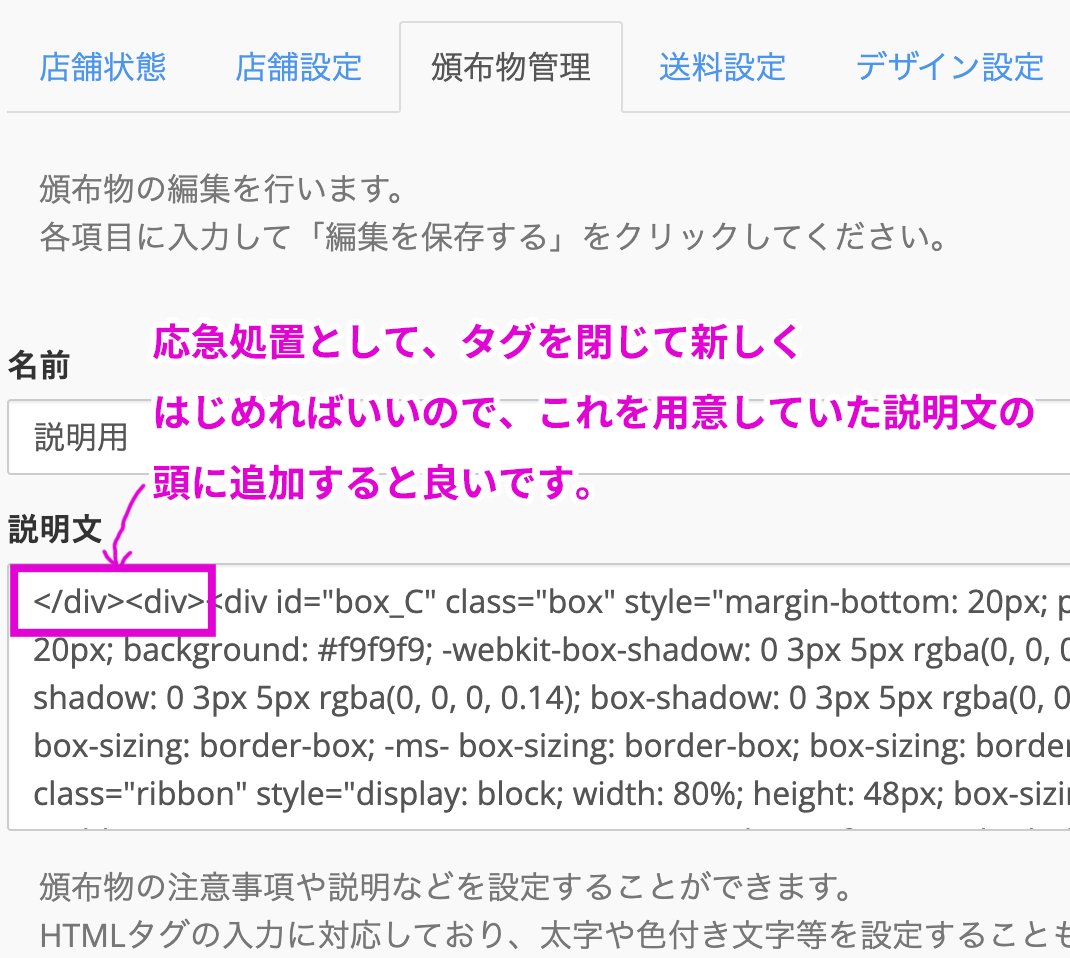
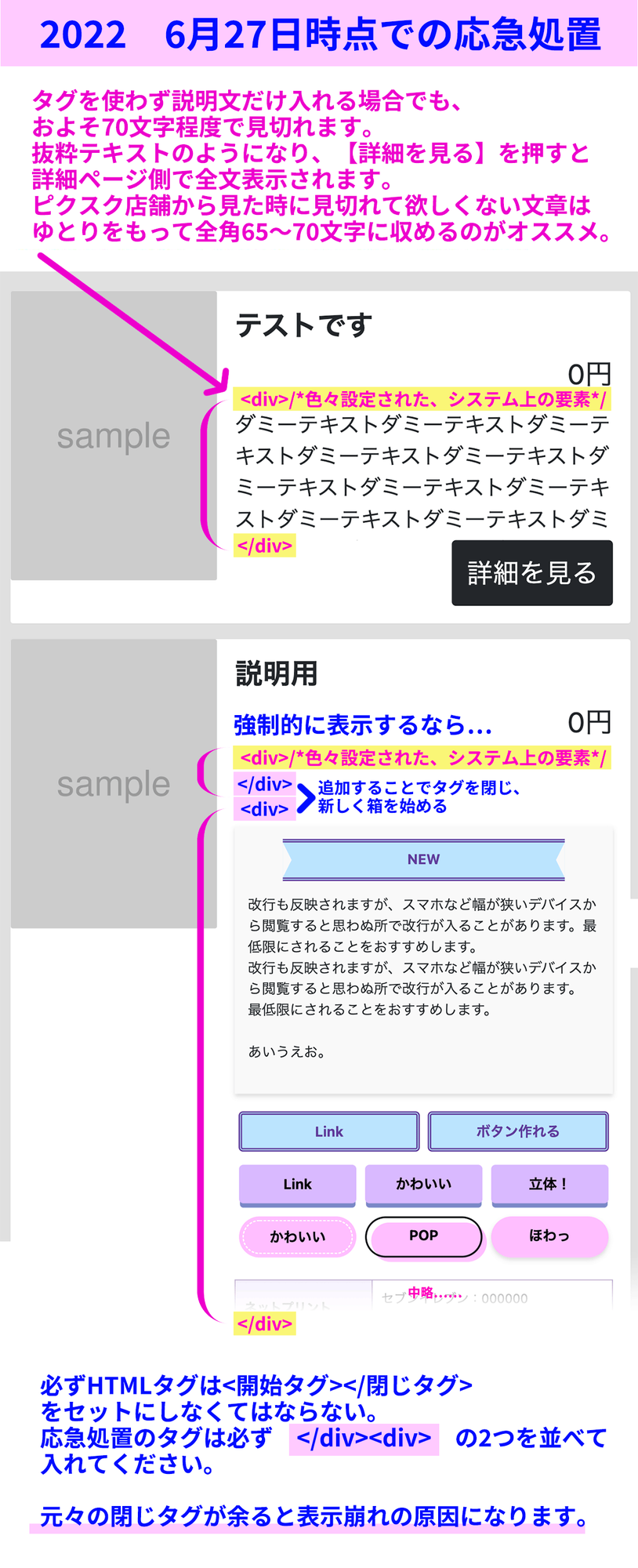
このタグをコピーして、そのまま【pictSPACE > 頒布物管理】で、対応したい頒布物を【編集】、【説明文】の入力欄の冒頭にペーストしてください。
</div><div>
開始と終了逆に思われるかもしれませんが、元々の終了タグが一個余らないように新しい開始タグを入れる必要があります。

これで、見きれず、途切れず、全て表示できるようになります。
正式なリニューアル後にまた色々と仕様が変わることが予想されますが、とり急ぎどうにかしたい、イベントまで時間がない方はこちらお試しください。
ピクスク・ピクスペ運営側からすれば、自社サービス内で決済してもらったほうが利益になりますので、外部で購入してほしくないというのは理解出来る所です。
リニューアルがどういったものになるかはわかりませんが、今後は場合によっては、ピクスペは使わずにリンク集を作ってそちらのページに飛ばす、お品書きの下部分にHTMLタグで外部へのリンクボタンを設置のように使うほうが良いかもしれませんね。
タグ知識がなくても大丈夫!HTMLタグジェネレーターできました
Safari、google Chrome推奨ですが、スマホからでも使えます(はずです…Androidでテストできてないですが、iPhoneでは実機テスト済みです)
【pictSQUARE・pictSPACE】ピクスクで使えるHTMLタグジェネレーター
タグがわからなくても大丈夫。pictSQUAREでオンラインイベント中に表示される頒布物とお品書き下の見栄えをいい感じに!

CSSの調整も行い、より見やすくなったシンプルな装飾用HTMLのタグジェネレーターを作りました。
スマホからも使えます。ぜひご利用ください〜!
※Google chrome Safari推奨。他で動作テストをしていません!多分動くと思いますが…。多分。
【pictSPACE】お問い合わせ返信(KB様)
HTMLタグがうまく行かないとのことで、お問い合わせいただきました。 タグを確認させていただきました。
料金表を削除する編集を行っていただいた際に 必要な閉じタグも一緒に削除されてしまっていたようです。
メールでHTMLタグを貼り付けてお送りした場合、 表示が変換されてしまったり、受信する環境で内容が うまく確認できない状態になることがありますので、 ブログ上でタグをご案内させていただきます。
消えてしまっていた部分に ★←ここが消えていました。このテキストは削除してください★と コメントをつけていますので、実際にご利用の際は★〜★を削除してご利用ください!
HTMLタグの表示がうまく行かないときは閉じタグが消えていないかを まずチェックしてみてください! プロでもよくミスする部分で、まず疑う所になります。 HTMLタグがお役に立てていれば幸いです(^ワ^)
ピクスクのHTMLにお問い合わせいただいた件
返信先メールアドレスのご記入がなかったため記事にて失礼致します。
ピクスクイベントにて、ピクスペ店舗用タグで、見栄え3を先日試しに使ってみたのですが、 頒布物ごとの詳細画面へのリンクは消せないので一旦クリックすると、画面真っ白になって…頒布物の一覧に戻れず、かといって何も表示されずどうしようもなく、 仕方なくブラウザバックして、イベント会場から何度も追い出されてしまいました。 タグの知識はゼロではありませんが、豊富というわけでもない素人なので、なにがよくなかったのか原因がさぐれませんでした。
とのことだったのですが、
- ご利用時の閲覧環境(PCかスマホか、どのWebブラウザでみていたのか)
- 見栄え3をお試しになったということでしたが、編集した箇所はございましたか?
- もしよろしければ、フォームにpictSPACEに貼り付けたタグをコピペして送ってください
こちらをいただければなにかアドバイスができるかもしれません。
上記の状態のままですと何もわからないのでどうともお答えできずです…!
タグを触るときに一番起きやすいのが、リンク先などを編集した際にタグを閉じ忘れるというところかと思います。
なんとなくどこか閉じ忘れがあるのではないかという挙動に思えます。
href="ここにURL"の前後のダブルコーテーションが消えてないか、
</p>や</a>が消えてないかを確認されてみるのをおすすめします。
私も今原稿と仕事で大変修羅場っておりまして、ご返信までに時間がかかるかもしれませんがよろしければまたお問い合わせいただけると幸いです。
なお、詳細画面へのクリックはもちろん消せませんので、詳細を押すとpictSPACEの情報が表示されます。
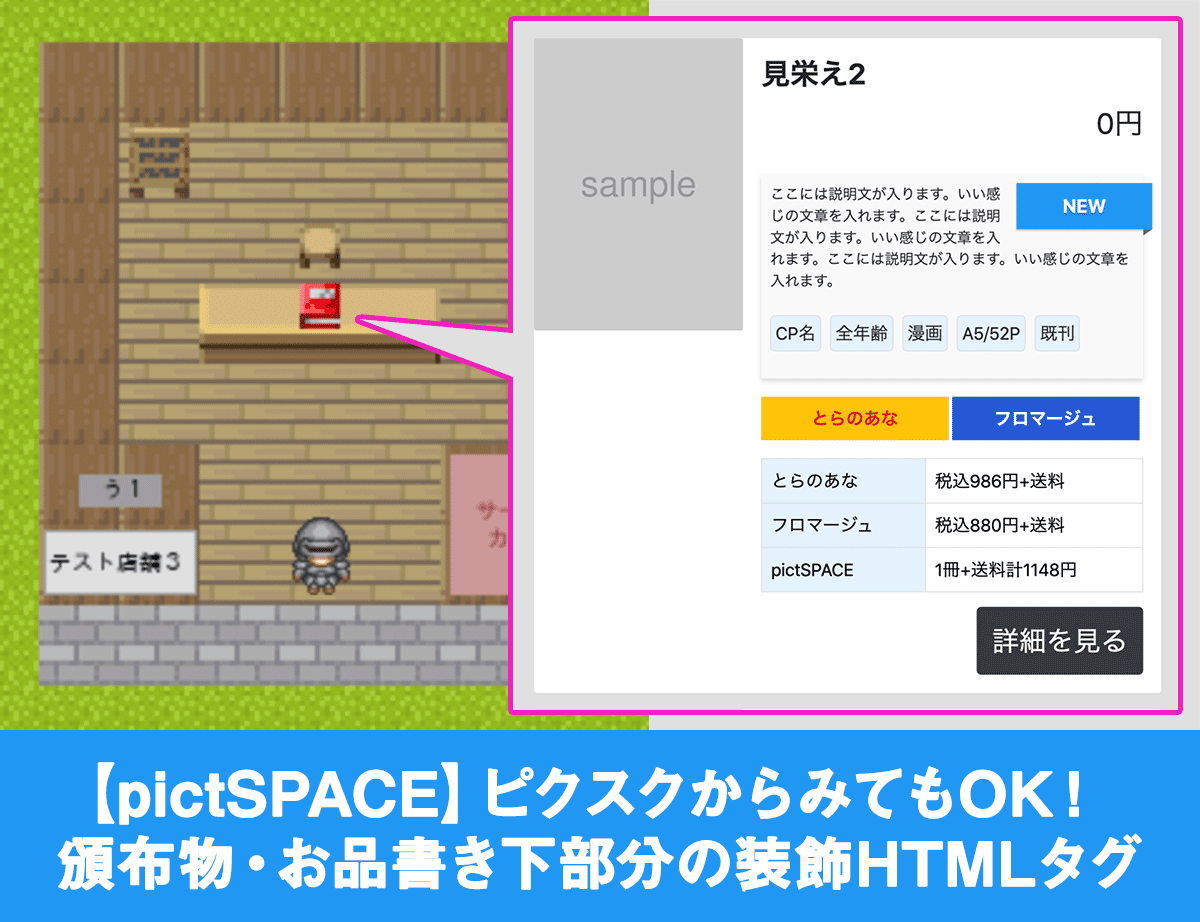
ピクスクからみてもOK!pictSPACE 頒布物・お品書き下部分の装飾HTMLタグ
pictSQUAREでオンラインイベント中に表示される頒布物とお品書き下の見栄えを整えていく

タグ知識がなくても大丈夫!HTMLタグジェネレーターできました
記事はこのまま残しておきますが、ピクスク、ピクスペ向けのタグジェネレーターを作りました。
Safari、google Chrome推奨ですが、スマホからでも使えます(はずです…Androidでテストできてないですが、iPhoneでは実機テスト済みです)
まずこの記事で編集の流れを見ておく
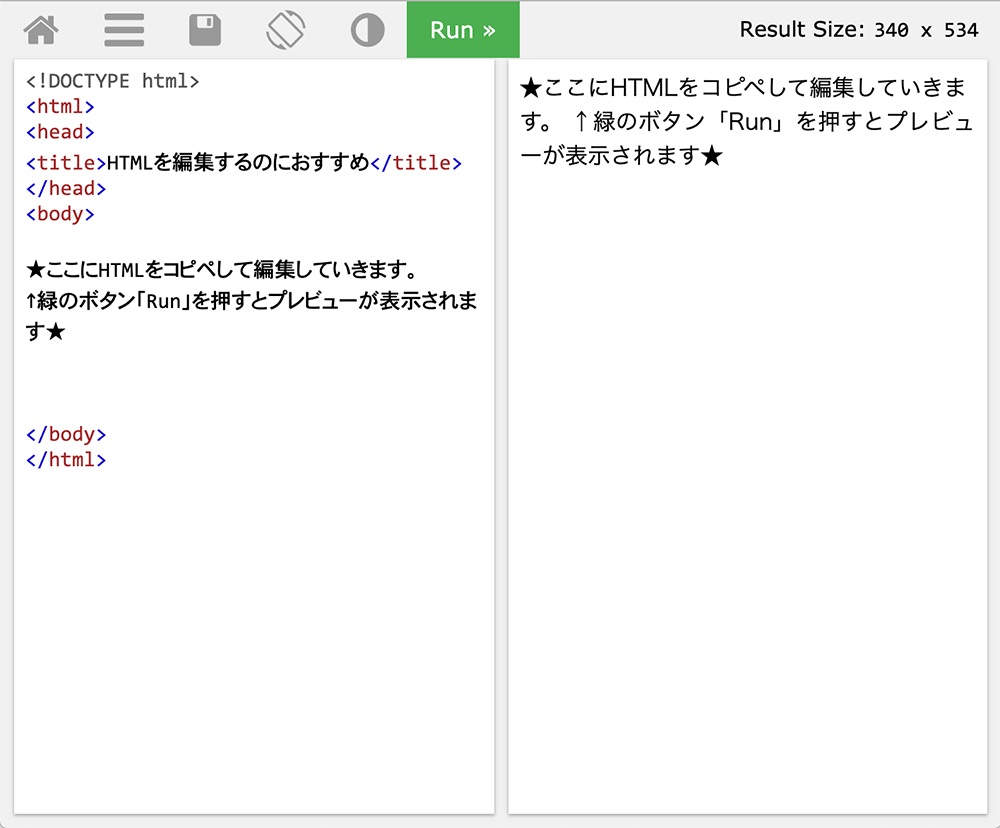
HTMLタグを編集するのにおすすめのサービス
Webブラウザ上で使えるエディターツールをご紹介します。
「Tryit Editor」はプレビューできるから変更後の表示を確認しながら編集できるのでおすすめです。

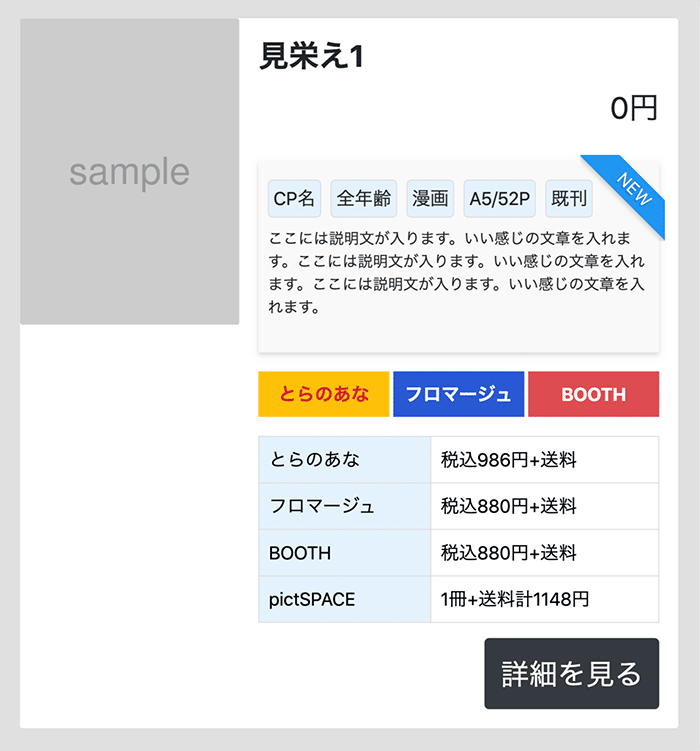
ピクスク頒布物見栄え1

ピクスクからみてもOK!pictSPACE 頒布物の装飾HTMLタグ1
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【頒布物管理】>【頒布物一覧】>頒布物の【説明文】に貼り付けます。
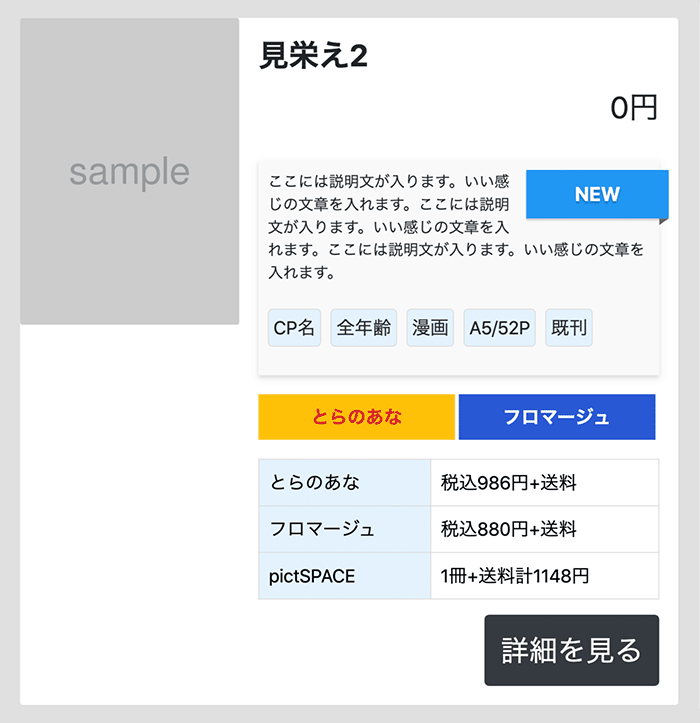
ピクスク頒布物見栄え2

ピクスクからみてもOK!pictSPACE 頒布物の装飾HTMLタグ2
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【頒布物管理】>【頒布物一覧】>頒布物の【説明文】に貼り付けます。
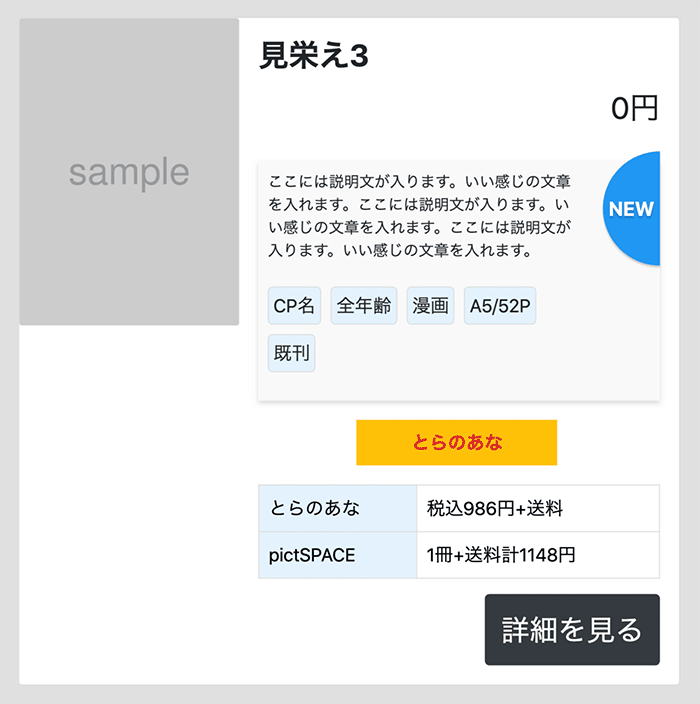
ピクスク頒布物見栄え3

ピクスクからみてもOK!pictSPACE 頒布物の装飾HTMLタグ3
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【頒布物管理】>【頒布物一覧】>頒布物の【説明文】に貼り付けます。
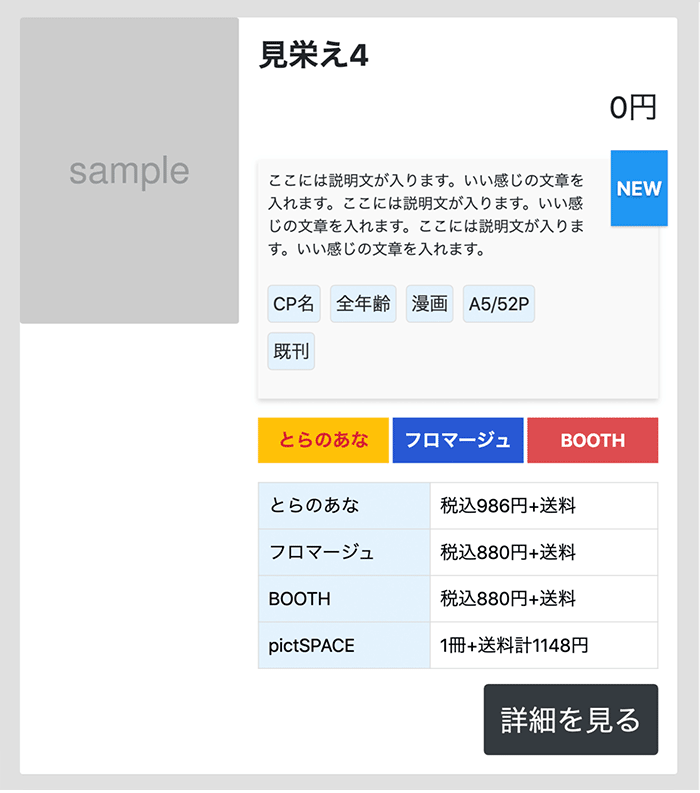
ピクスク頒布物見栄え4

ピクスクからみてもOK!pictSPACE 頒布物の装飾HTMLタグ4
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【頒布物管理】>【頒布物一覧】>頒布物の【説明文】に貼り付けます。
ピクスクのお品書きの下に表示される部分

ピクスクからみてもOK!pictSPACE 店舗の注意事項などの装飾HTMLタグ
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
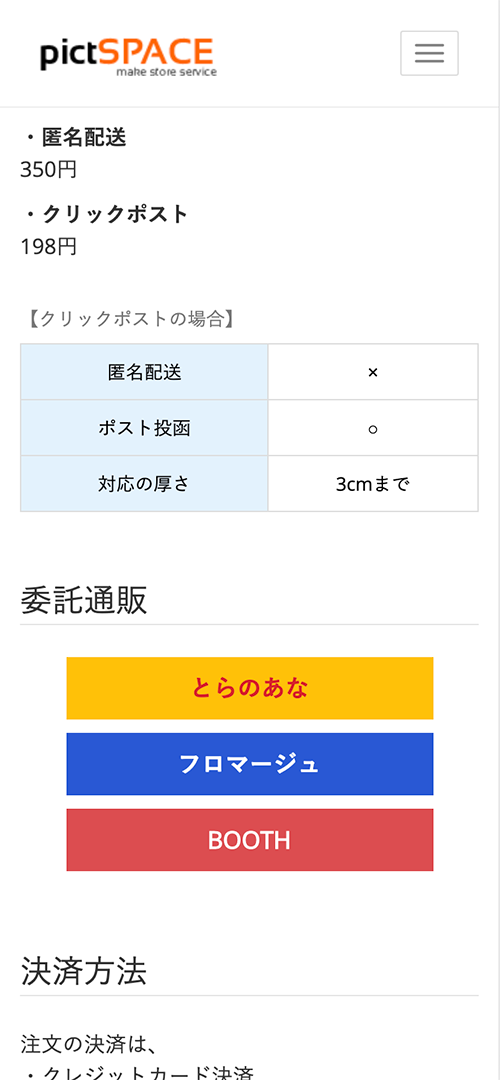
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【店舗設定】>【店舗管理】画面から、>【店舗設定】のタブを開きます。
【店舗の注意事項など】に貼り付けます。
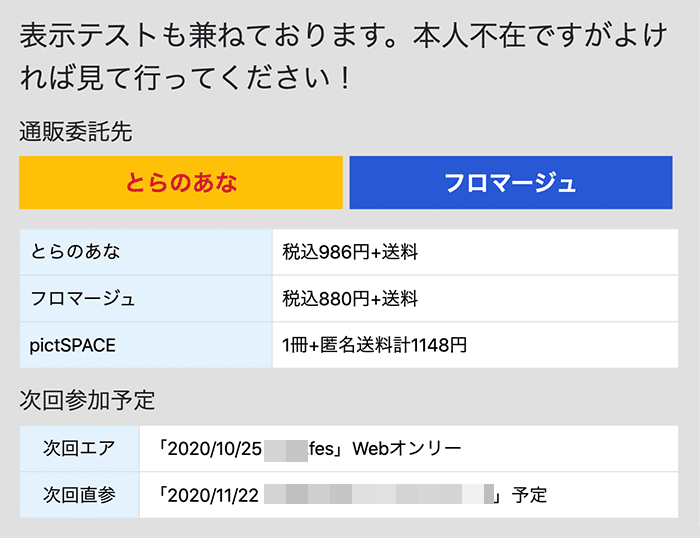
デモサイト
pictSPACE上で見るとこんな感じです
【ご注意】今は禁止されていないけれど
外部委託先へのリンクは2020年10月2日時点では利用規約・ガイドラインで禁止されていないことを確認しています。
しかし、pictSPACE・pictSQUAREの運用会社からすれば、pictSPACEで売り買いをして利益が出るほうが嬉しいのは間違いないので、外部サイトへのリンクは歓迎されないものではと思います。
今後pictSPACEから外部委託先へのリンクがNGになることも考えられます。その際にはタグの削除など行ってください。
叶うならば、1イベントごとにpictSPACEの利用料を取って、それで運用会社さんが潤ってくださったら良いのになって思ったりします。外部委託が楽なんですよね。ワガママではありますが。
pictSQUARE向けアバター素体【無料配布】

pictSQUARE向けアバター素体のPSD&CLIPSTUDIOデータを無料配布中です
ピクスクで利用できるアバターの素体です。12面構成になっているのでなめらかにアニメーションします。
境界線や各パーツをレイヤーで分けているのでいじりやすいと思います。
髪や帽子が自由にできるよう少し上部の余白多めなので、全体的に小柄なアバターになります。
実際の制作例

アウトラインがないとソフトで可愛らしい印象ですが、アウトラインが会ったほうがマップ上ではくっきりとした感じになります。お好みで変えられるように境界線は別レイヤーにしておきました。
一応なんとなくパンツを履かせたんですが、素体なのでない方が作りやすい場合もあるでしょうし、パンツも別レイヤーです。
男の子のボディのつもりですが、2等身なので、女の子でも違和感ないと思います。くびれを作ってあげるといい感じになるかと。
CLIPSTUDIOご利用の方はこちらからダウンロード
Photoshopご利用の方はこちらからダウンロード
利用規約
利用については大体自由です。こちらご参照ください!
そのままの再配布はNGですが、改変後は無料再配布OKです。
その時はもしこの記事にリンクしてくれたら嬉しいですけど特に報告とか必要ないです。
pictSPACEでHTMLタグを入れる【コピペでできる・スマホ対応】
pictSPACEにはHTMLタグで直接オリジナル表示要素を追加できる!

タグ知識がなくても大丈夫!HTMLタグジェネレーターできました
記事はこのまま残しておきますが、ピクスク、ピクスペ向けのタグジェネレーターを作りました。
Safari、google Chrome推奨ですが、スマホからでも使えます(はずです…Androidでテストできてないですが、iPhoneでは実機テスト済みです)
同人イベント、行きたいですね〜!!!!
でも私も呼吸器疾患の持病持ちだから大変大変、難しいなあと思いながら原稿をしている毎日です。
さて、最近オンラインイベントが開催されるようになってきましたね!
気軽に遠方からでも参加できるオンラインイベントは昔の個人主催のオンリーイベントの再来として、リアルでのイベントが復活しても、続いてほしい気持ちでいっぱいです。
私の現在活動しているジャンルでも個人主催のオンラインイベントが開催される運びとなり 、あわせてpictSPACEに店舗を開設したりと準備を進めております。
【重要】ピクスクの会場でサークルスペースから見える頒布物一覧やお品書き下部分の見栄えを整えたい方に
pictSQUAREの店舗から見える見栄えはpictSPACEから見るものとは若干異なります。
合わせて最適化していますので、こちらの記事がおすすめです。
- pictSPACEにはHTMLタグで直接オリジナル表示要素を追加できる!
- タグ知識がなくても大丈夫!HTMLタグジェネレーターできました
- 【重要】ピクスクの会場でサークルスペースから見える頒布物一覧やお品書き下部分の見栄えを整えたい方に
- HTMLタグを編集するのにおすすめのサービス
- 【STEP1】pictSPACEの【店舗設定】で送料の区分を確認
- 【STEP2】Tableタグを挿入するには(コピペできるよ)
- 【STEP3】通販委託先のボタンを挿入するには(コピペできるよ)
- 【STEP4重要!】不要な隙間が入らないように!タグからTabと改行を削除する
- 【STEP5】pictSPACEの送料情報の下にコピーしたタグを貼り付ける
- 【STEP6】忘れずに!保存ボタンを押して完了です
- スマホ表示にも対応
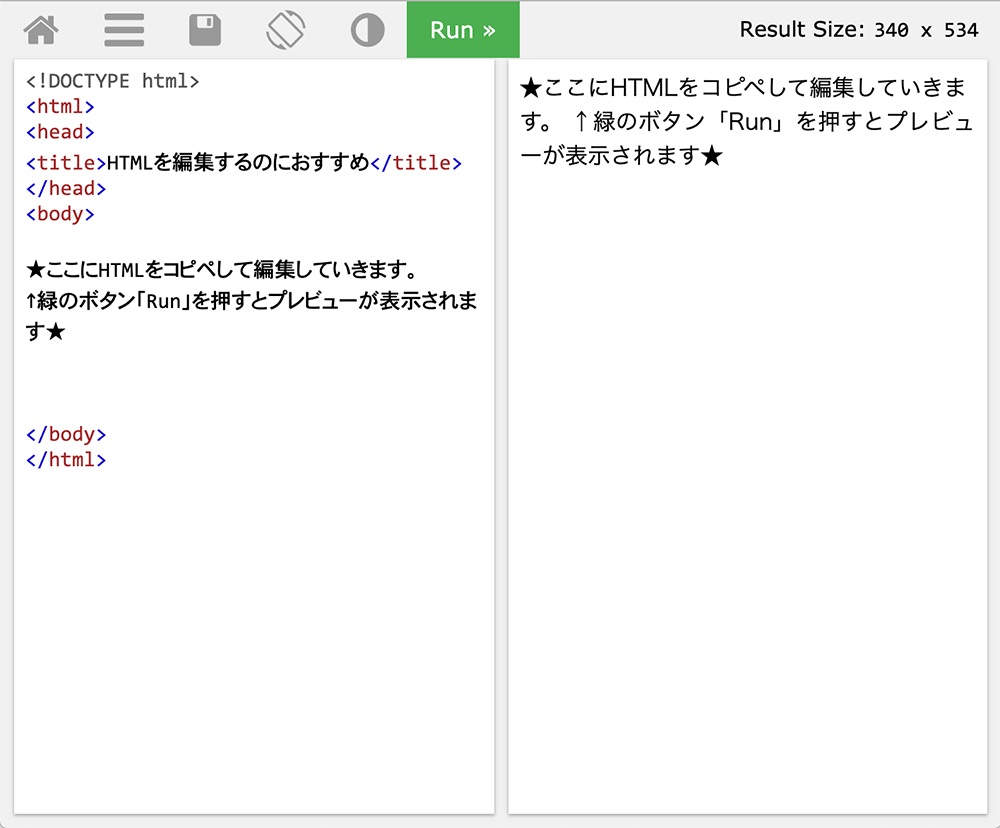
HTMLタグを編集するのにおすすめのサービス
Webブラウザ上で使えるエディターツールをご紹介します。
「Tryit Editor」はプレビューできるから変更後の表示を確認しながら編集できるのでおすすめです。

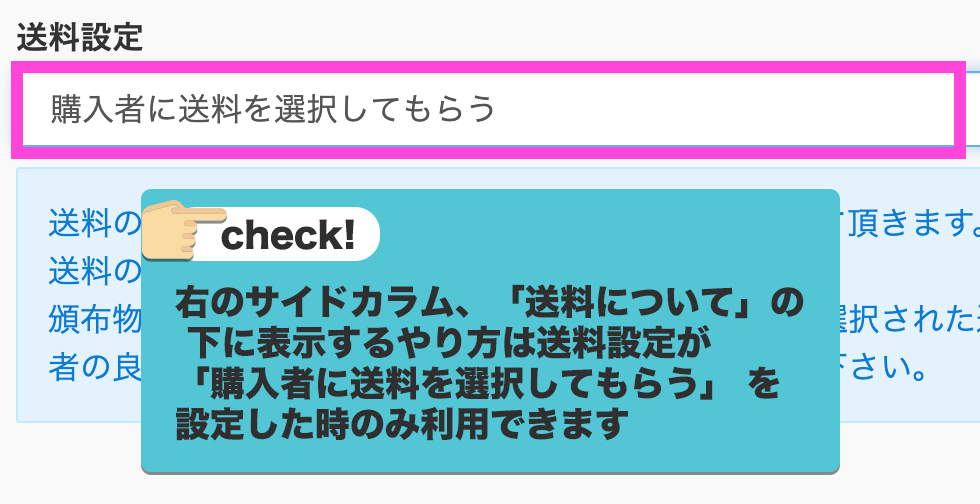
【STEP1】pictSPACEの【店舗設定】で送料の区分を確認

このやり方は、送料についての下にHTMLタグを挿入するやり方です。
送料設定で 「購入者に送料を選択してもらう」 を設定した時のみ利用できますのでまずは送料設定をチェックしてください。
違う設定の方向けに、「店舗の注意事項など」の部分に挿入する方法はこちら↓をご参照ください。
【STEP2】Tableタグを挿入するには(コピペできるよ)

表を入れることができます。スッキリ情報を見せることができます。
↓コピペできるようにタグを準備しました。下記選択してコピーして必要箇所を編集してください。
【STEP3】通販委託先のボタンを挿入するには(コピペできるよ)

リンク付きボタンを入れることができます。
↓コピペできるようにタグを準備しました。下記選択してコピーして必要箇所を編集してください。
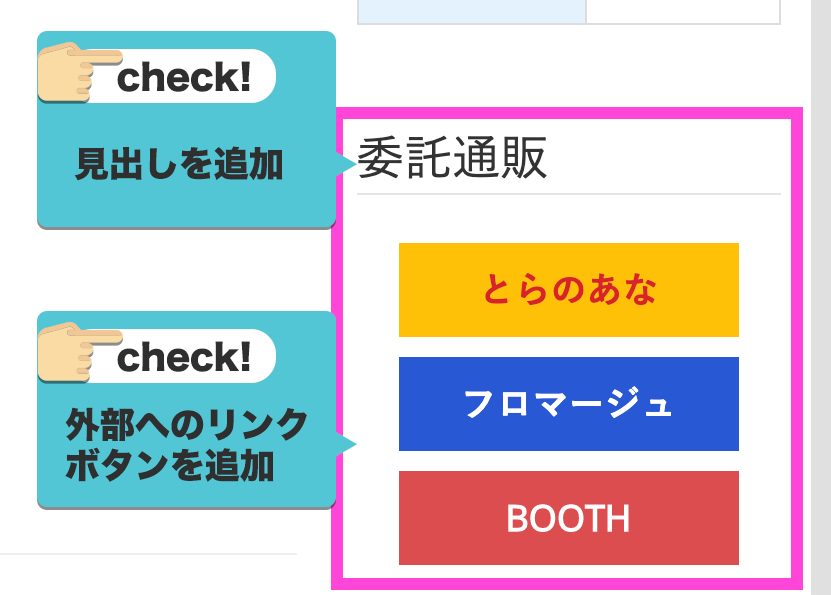
pictSPACEに見出しを追加・外部委託先のリンクボタンを挿入する
※今後、pictSPACEの利用規約やガイドラインで、外部通販サイトへのリンクが禁止された場合は削除してください。サービス利用で発生する利益が外部に逃げることになりますので、あり得ると思います。
【STEP4重要!】不要な隙間が入らないように!タグからTabと改行を削除する

ここで注意したいのはHTMLタグを見やすくするために改行しても、実際の表示に不要な改行が挿入されて見た目が変わってしまいます。 最後に不要な改行は取りましょう。
こちらのサービスに【STEP2】【STEP3】でコピーしたタグをペーストし、【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
見やすくするために入れていたタブや改行を削除したものを、次のステップでペーストしてください。
【STEP5】pictSPACEの送料情報の下にコピーしたタグを貼り付ける

pictSPACEのダッシュボードから、【店舗管理】>【一覧から店舗を選択】>【送料設定】へと進みます。

HTMLを挿入したい項目を選んで【編集ボタン】を押すか、新しい項目を追加してください。

説明部分にHTMLタグを挿入することができます。【STEP3】でTabと改行を削除したものをコピーして、貼り付けてください。
【STEP6】忘れずに!保存ボタンを押して完了です

ページ下部の【送料を保存する】ボタンを押したら完了です。
スマホ表示にも対応