pictSPACEでHTMLタグを入れる【コピペでできる・スマホ対応】
pictSPACEにはHTMLタグで直接オリジナル表示要素を追加できる!

タグ知識がなくても大丈夫!HTMLタグジェネレーターできました
記事はこのまま残しておきますが、ピクスク、ピクスペ向けのタグジェネレーターを作りました。
Safari、google Chrome推奨ですが、スマホからでも使えます(はずです…Androidでテストできてないですが、iPhoneでは実機テスト済みです)
同人イベント、行きたいですね〜!!!!
でも私も呼吸器疾患の持病持ちだから大変大変、難しいなあと思いながら原稿をしている毎日です。
さて、最近オンラインイベントが開催されるようになってきましたね!
気軽に遠方からでも参加できるオンラインイベントは昔の個人主催のオンリーイベントの再来として、リアルでのイベントが復活しても、続いてほしい気持ちでいっぱいです。
私の現在活動しているジャンルでも個人主催のオンラインイベントが開催される運びとなり 、あわせてpictSPACEに店舗を開設したりと準備を進めております。
【重要】ピクスクの会場でサークルスペースから見える頒布物一覧やお品書き下部分の見栄えを整えたい方に
pictSQUAREの店舗から見える見栄えはpictSPACEから見るものとは若干異なります。
合わせて最適化していますので、こちらの記事がおすすめです。
- pictSPACEにはHTMLタグで直接オリジナル表示要素を追加できる!
- タグ知識がなくても大丈夫!HTMLタグジェネレーターできました
- 【重要】ピクスクの会場でサークルスペースから見える頒布物一覧やお品書き下部分の見栄えを整えたい方に
- HTMLタグを編集するのにおすすめのサービス
- 【STEP1】pictSPACEの【店舗設定】で送料の区分を確認
- 【STEP2】Tableタグを挿入するには(コピペできるよ)
- 【STEP3】通販委託先のボタンを挿入するには(コピペできるよ)
- 【STEP4重要!】不要な隙間が入らないように!タグからTabと改行を削除する
- 【STEP5】pictSPACEの送料情報の下にコピーしたタグを貼り付ける
- 【STEP6】忘れずに!保存ボタンを押して完了です
- スマホ表示にも対応
HTMLタグを編集するのにおすすめのサービス
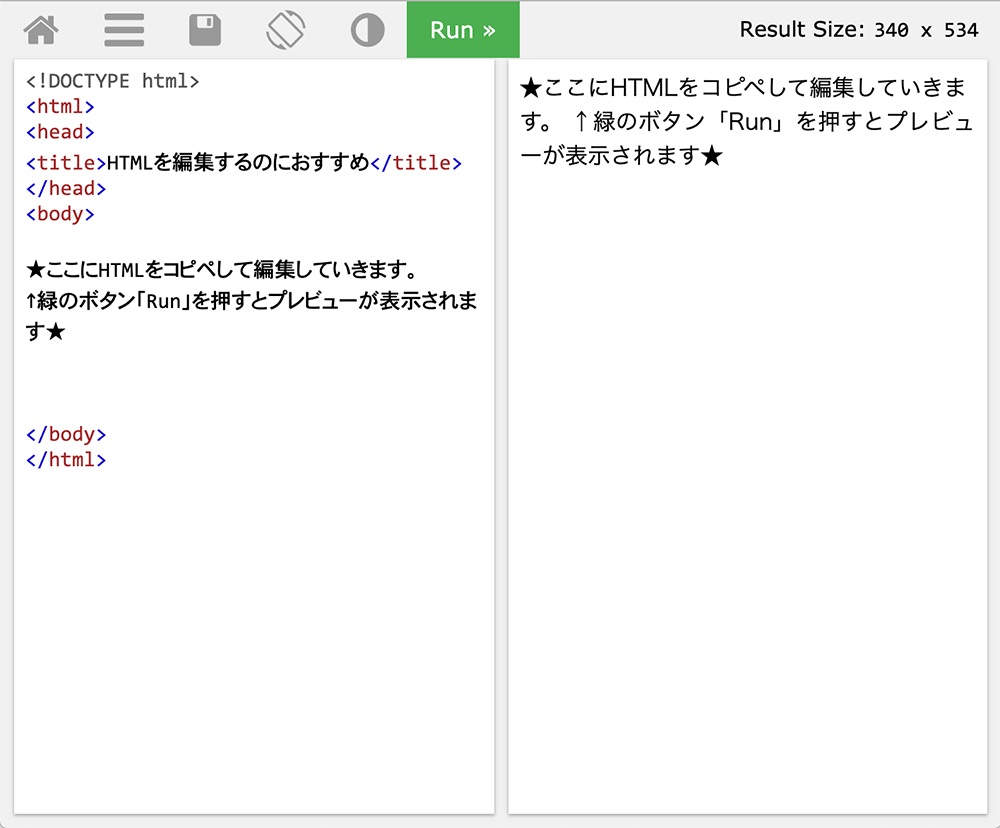
Webブラウザ上で使えるエディターツールをご紹介します。
「Tryit Editor」はプレビューできるから変更後の表示を確認しながら編集できるのでおすすめです。

【STEP1】pictSPACEの【店舗設定】で送料の区分を確認

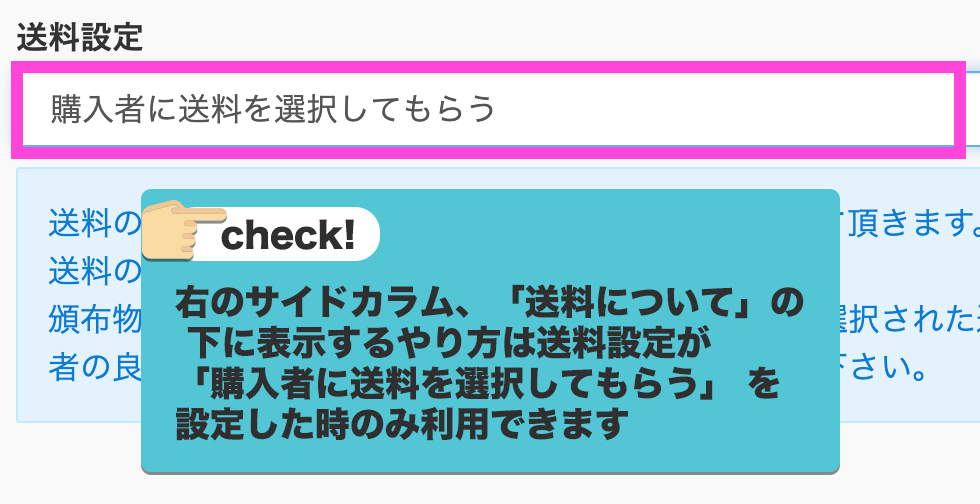
このやり方は、送料についての下にHTMLタグを挿入するやり方です。
送料設定で 「購入者に送料を選択してもらう」 を設定した時のみ利用できますのでまずは送料設定をチェックしてください。
違う設定の方向けに、「店舗の注意事項など」の部分に挿入する方法はこちら↓をご参照ください。
【STEP2】Tableタグを挿入するには(コピペできるよ)

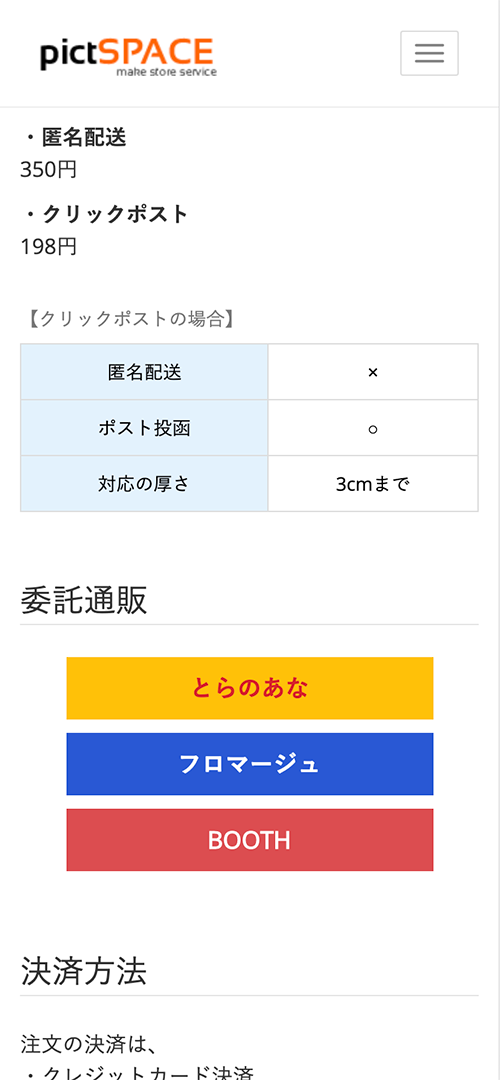
表を入れることができます。スッキリ情報を見せることができます。
↓コピペできるようにタグを準備しました。下記選択してコピーして必要箇所を編集してください。
【STEP3】通販委託先のボタンを挿入するには(コピペできるよ)

リンク付きボタンを入れることができます。
↓コピペできるようにタグを準備しました。下記選択してコピーして必要箇所を編集してください。
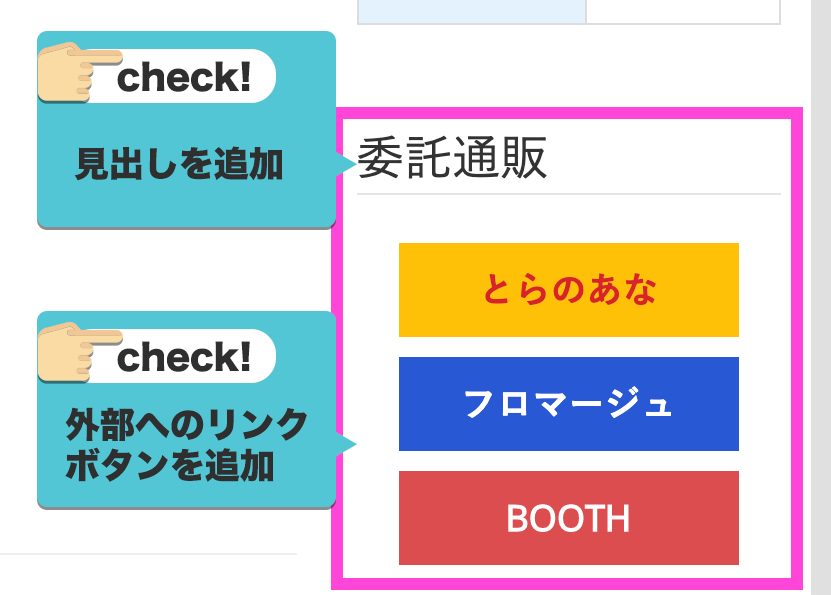
pictSPACEに見出しを追加・外部委託先のリンクボタンを挿入する
※今後、pictSPACEの利用規約やガイドラインで、外部通販サイトへのリンクが禁止された場合は削除してください。サービス利用で発生する利益が外部に逃げることになりますので、あり得ると思います。
【STEP4重要!】不要な隙間が入らないように!タグからTabと改行を削除する

ここで注意したいのはHTMLタグを見やすくするために改行しても、実際の表示に不要な改行が挿入されて見た目が変わってしまいます。 最後に不要な改行は取りましょう。
こちらのサービスに【STEP2】【STEP3】でコピーしたタグをペーストし、【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
見やすくするために入れていたタブや改行を削除したものを、次のステップでペーストしてください。
【STEP5】pictSPACEの送料情報の下にコピーしたタグを貼り付ける

pictSPACEのダッシュボードから、【店舗管理】>【一覧から店舗を選択】>【送料設定】へと進みます。

HTMLを挿入したい項目を選んで【編集ボタン】を押すか、新しい項目を追加してください。

説明部分にHTMLタグを挿入することができます。【STEP3】でTabと改行を削除したものをコピーして、貼り付けてください。
【STEP6】忘れずに!保存ボタンを押して完了です

ページ下部の【送料を保存する】ボタンを押したら完了です。
スマホ表示にも対応