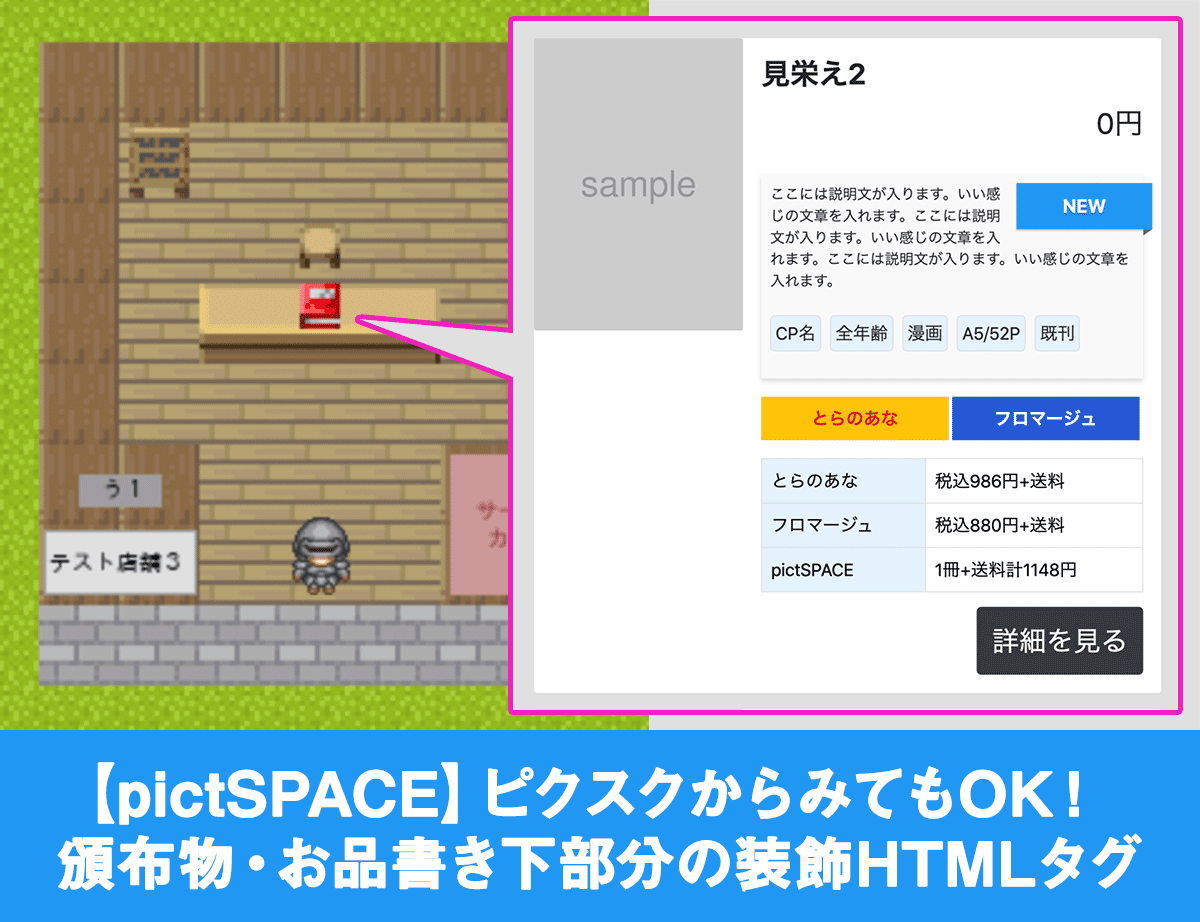
ピクスクからみてもOK!pictSPACE 頒布物・お品書き下部分の装飾HTMLタグ
pictSQUAREでオンラインイベント中に表示される頒布物とお品書き下の見栄えを整えていく

タグ知識がなくても大丈夫!HTMLタグジェネレーターできました
記事はこのまま残しておきますが、ピクスク、ピクスペ向けのタグジェネレーターを作りました。
Safari、google Chrome推奨ですが、スマホからでも使えます(はずです…Androidでテストできてないですが、iPhoneでは実機テスト済みです)
まずこの記事で編集の流れを見ておく
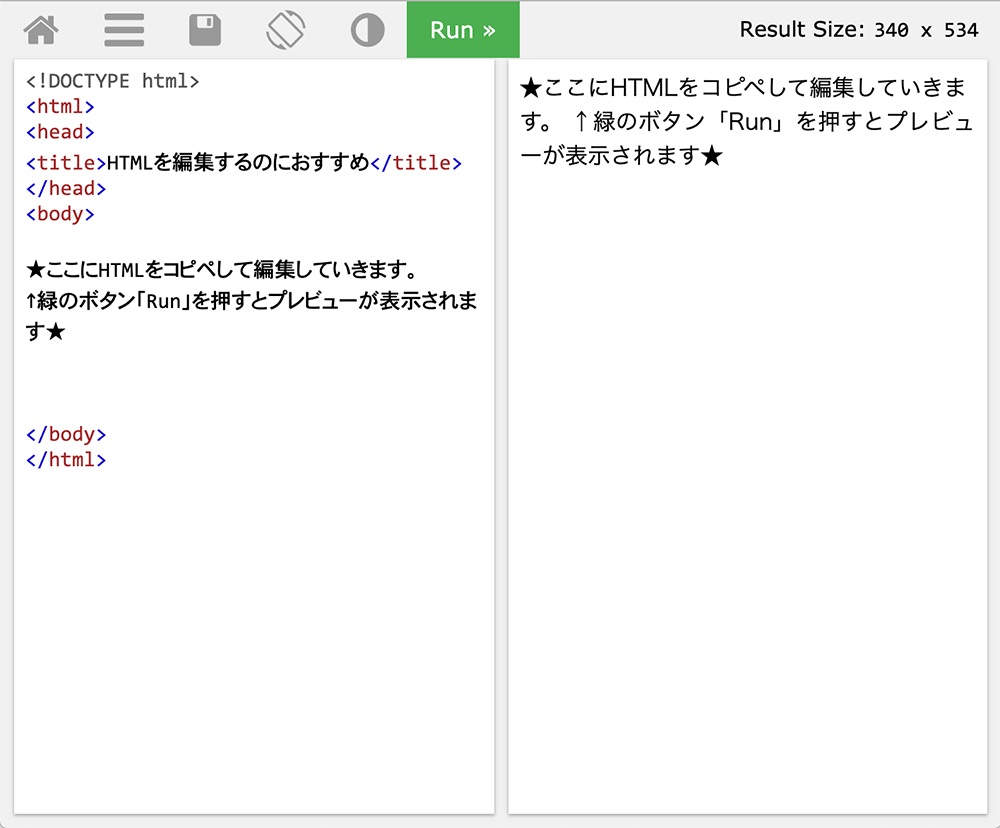
HTMLタグを編集するのにおすすめのサービス
Webブラウザ上で使えるエディターツールをご紹介します。
「Tryit Editor」はプレビューできるから変更後の表示を確認しながら編集できるのでおすすめです。

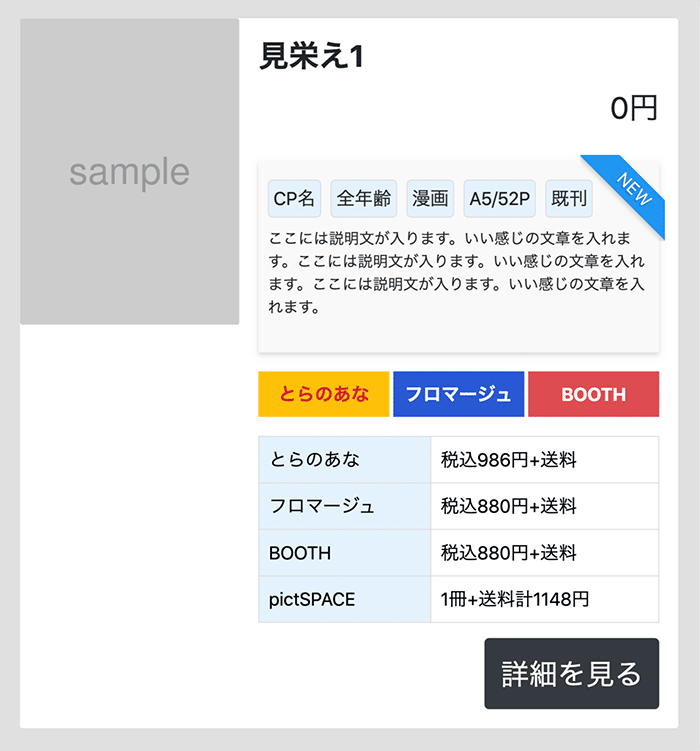
ピクスク頒布物見栄え1

ピクスクからみてもOK!pictSPACE 頒布物の装飾HTMLタグ1
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【頒布物管理】>【頒布物一覧】>頒布物の【説明文】に貼り付けます。
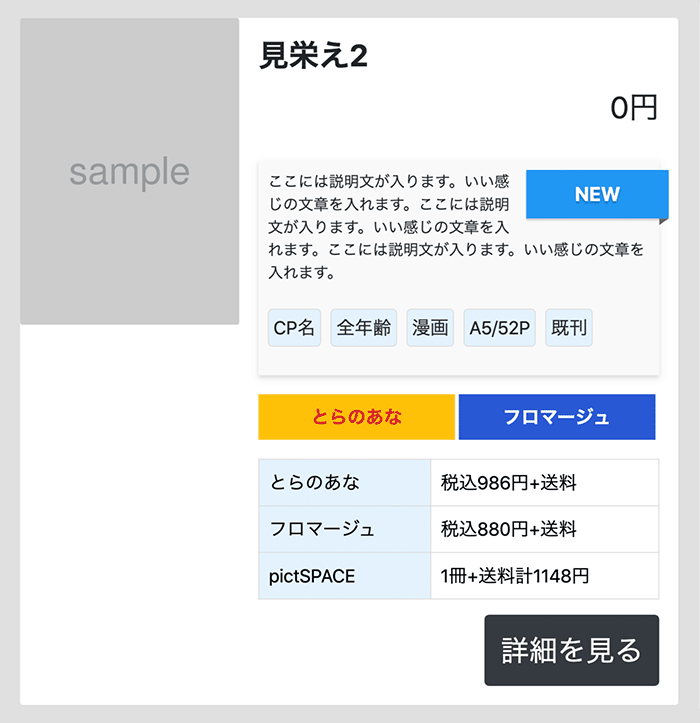
ピクスク頒布物見栄え2

ピクスクからみてもOK!pictSPACE 頒布物の装飾HTMLタグ2
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【頒布物管理】>【頒布物一覧】>頒布物の【説明文】に貼り付けます。
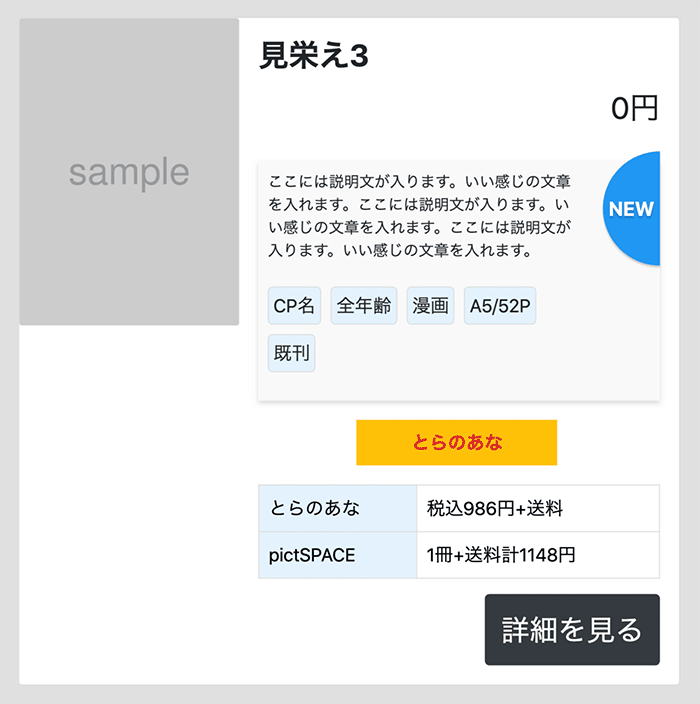
ピクスク頒布物見栄え3

ピクスクからみてもOK!pictSPACE 頒布物の装飾HTMLタグ3
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【頒布物管理】>【頒布物一覧】>頒布物の【説明文】に貼り付けます。
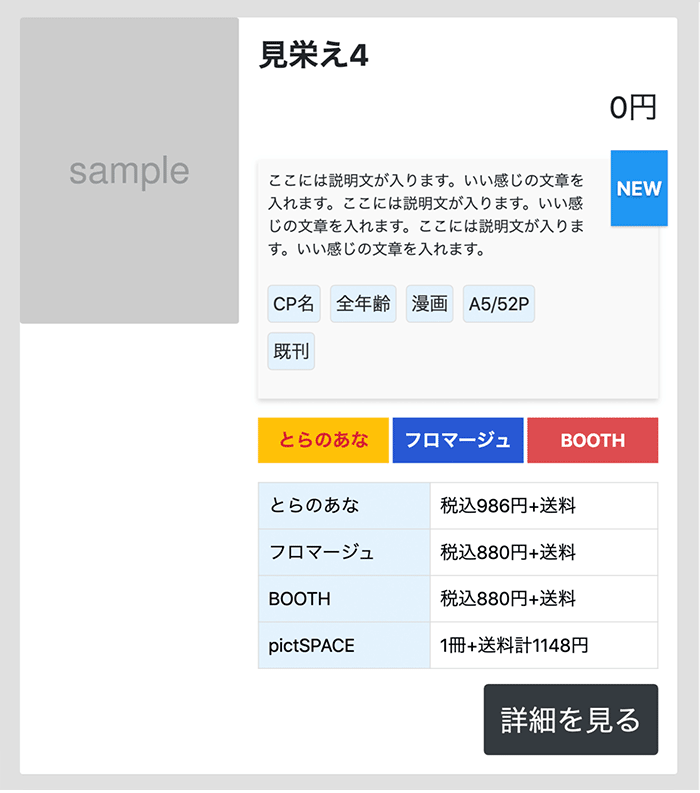
ピクスク頒布物見栄え4

ピクスクからみてもOK!pictSPACE 頒布物の装飾HTMLタグ4
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【頒布物管理】>【頒布物一覧】>頒布物の【説明文】に貼り付けます。
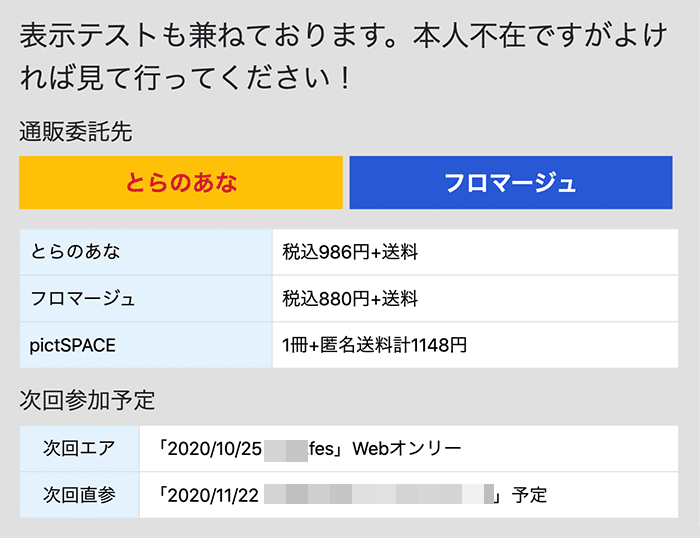
ピクスクのお品書きの下に表示される部分

ピクスクからみてもOK!pictSPACE 店舗の注意事項などの装飾HTMLタグ
■STEP1 上のタグをコピー
■STEP2 貼り付ける前にこちらにHTMLタグを貼り付け【「タブ(Tab)を除去」】【「改行」を除去】のボタンを押します。
■STEP3 2で余分な改行を取ったものをコピーし、pictSPACEの【店舗設定】>【店舗管理】画面から、>【店舗設定】のタブを開きます。
【店舗の注意事項など】に貼り付けます。
デモサイト
pictSPACE上で見るとこんな感じです
【ご注意】今は禁止されていないけれど
外部委託先へのリンクは2020年10月2日時点では利用規約・ガイドラインで禁止されていないことを確認しています。
しかし、pictSPACE・pictSQUAREの運用会社からすれば、pictSPACEで売り買いをして利益が出るほうが嬉しいのは間違いないので、外部サイトへのリンクは歓迎されないものではと思います。
今後pictSPACEから外部委託先へのリンクがNGになることも考えられます。その際にはタグの削除など行ってください。
叶うならば、1イベントごとにpictSPACEの利用料を取って、それで運用会社さんが潤ってくださったら良いのになって思ったりします。外部委託が楽なんですよね。ワガママではありますが。